Cara Mengatur dan Mengubah Lebar Tabel HTML Dengan Atribut Width
January 22, 2018
Add Comment
Jika Anda sudah membaca materi belajar HTML sebelumnya, maka Anda sudah tidak asing lagi dengan atribut
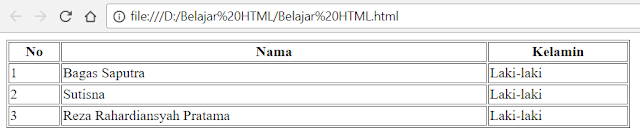
Terlihat pada gambar diatas lebar pada kolom tabel kedua yaitu "Nama" mengikut panjang dari data tabel "Reza Rahardiansyah Pratama", begitupun juga pada kolom tabel pertama dan ketiga yang lebarnya akan mengikuti data tabel yang terpanjang. Jika Anda mengecilkan jendela web browser maka tabel akan menyesuaikan dengan lebar jendela web browser, seperti gambar dibawah ini :
Atribut
Berikut ini penulisan atribut
Jika Anda mengecilkan jendela web browser maka ukuran tabel akan tetap sesuai dengan nilai dari atribut
Tentu ini akan menjadi masalah jika ada yang mengunjungi blog kita menggunakan handphone dengan ukuran layar kecil, maka pengunjung harus men-scroll ke samping untuk melihat data tabel secara lengkap. Maka untuk mengatasi hal ini kita dapat mengisi nilai dari atribut
Berikut ini penulisan atribut
Berikut ini tampian tabel saat jendela web browser belum dikecilkan :
Berikut ini tampian tabel saat jendela web browser dikecilkan :
Pada contoh kode HTML diatas kita mengisi nilai relatif di atribut
Mengatur Lebar Kolom Tabel HTML Dengan Atribut
Pada contoh kode HTML diatas, kita telah mengatur lebar tabel dengan menggunakan atribut
Berikut ini penulisan atribut
Pada artikel selanjutnya kita akan mempelajari Cara Mengatur Tinggi Tabel HTML.
width. Penggunaan atribut width tidak hanya digunakan untuk mengatur lebar gambar saja tapi juga bisa digunakan untuk mengatur lebar tabel. Jika kita tidak menggunakan atribut width didalam tabel, maka lebar setiap kolom tabel akan diatur lebarnya dari panjang data yang ada didalam tabel tersebut.Penulisan atributBerikut ini contoh kode HTML untuk membuat tabel tanpa menggunakan atributwidthdidalam tag HTML secara langsung, sudah tidak disarankan lagi digunakan di HTML5, jika Anda ingin mengatur lebar tabel HTML maka disarankan menggunakan CSS. Namun sebagai bahan pembelajaran Saya akan tetap membahas penggunaan dan penulisan atributwidthdidalam tabel HTML
width :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<tr>
<th>No</th>
<th>Nama</th>
<th>Kelamin</th>
</tr>
<tr>
<td>1</td>
<td>Bagas Saputra</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>2</td>
<td>Sutisna</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>3</td>
<td>Reza Rahardiansyah Pratama</td>
<td>Laki-laki</td>
</td>
</table>
</body>
</html>Terlihat pada gambar diatas lebar pada kolom tabel kedua yaitu "Nama" mengikut panjang dari data tabel "Reza Rahardiansyah Pratama", begitupun juga pada kolom tabel pertama dan ketiga yang lebarnya akan mengikuti data tabel yang terpanjang. Jika Anda mengecilkan jendela web browser maka tabel akan menyesuaikan dengan lebar jendela web browser, seperti gambar dibawah ini :
Mengatur Lebar Tabel HTML Dengan Atribut width
Atribut width dapat digunakan pada tag <table>, <th>, <td> dan <col/>. Jika atribut width diletakkan didalam tag <table> maka atribut ini akan mengatur lebar tabel secara keseluruhan, namun jika diletakkan pada tag <th>, <td> dan <col/> maka atribut ini akan mengatur lebar kolom tabel.Berikut ini penulisan atribut
width didalam tag <table> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1" width="700px">
<tr>
<th>No</th>
<th>Nama</th>
<th>Kelamin</th>
</tr>
<tr>
<td>1</td>
<td>Bagas Saputra</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>2</td>
<td>Sutisna</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>3</td>
<td>Reza Rahardiansyah Pratama</td>
<td>Laki-laki</td>
</td>
</table>
</body>
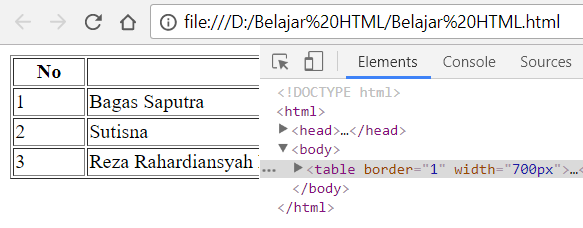
</html>Jika Anda mengecilkan jendela web browser maka ukuran tabel akan tetap sesuai dengan nilai dari atribut
width.Tentu ini akan menjadi masalah jika ada yang mengunjungi blog kita menggunakan handphone dengan ukuran layar kecil, maka pengunjung harus men-scroll ke samping untuk melihat data tabel secara lengkap. Maka untuk mengatasi hal ini kita dapat mengisi nilai dari atribut
width dengan nilai relatif, misalnya 50% atau 70%. Nilai yang kita isi di atribut width pada contoh kode HTML diatas adalah nilai tetap, misalnya 500px atau 700px.Berikut ini penulisan atribut
width dengan nilai relatif didalam tag <table> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1" width="70%">
<tr>
<th>No</th>
<th>Nama</th>
<th>Kelamin</th>
</tr>
<tr>
<td>1</td>
<td>Bagas Saputra</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>2</td>
<td>Sutisna</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>3</td>
<td>Reza Rahardiansyah Pratama</td>
<td>Laki-laki</td>
</td>
</table>
</body>
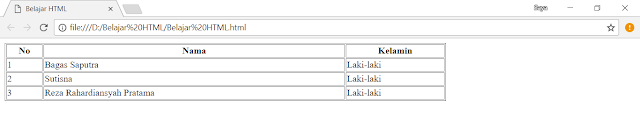
</html>Berikut ini tampian tabel saat jendela web browser belum dikecilkan :
Berikut ini tampian tabel saat jendela web browser dikecilkan :
Pada contoh kode HTML diatas kita mengisi nilai relatif di atribut
width yaitu sebesar 70%, maka lebar tabel akan ditampilkan sebesar 70% dari tag induk (tag parent) dari tag <table>. Tag induk dari tag table adalah tag <body>, karena tag <body> tidak ada atribut width maka secara default akan mencakup seluruh layar web browser, sehingga tabel akan berukuran 70% dari layar web browser.
Mengatur Lebar Kolom Tabel HTML Dengan Atribut width
Pada contoh kode HTML diatas, kita telah mengatur lebar tabel dengan menggunakan atribut width didalam tag <table> yang akan mencakup keseluruhan tabel, namun lebar dari kolom tabel akan dibagi secara proporsional oleh web browser. Untuk mengatur lebar kolom tabel secara individu, maka kita bisa meletakkan atribut width didalam tag <th>, <td> dan <col/>.Berikut ini penulisan atribut
width didalam tag th :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<tr>
<th width="30px">No</th>
<th width="250px">Nama</th>
<th width="100px">Kelamin</th>
</tr>
<tr>
<td>1</td>
<td>Bagas Saputra</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>2</td>
<td>Sutisna</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>3</td>
<td>Reza Rahardiansyah Pratama</td>
<td>Laki-laki</td>
</td>
</table>
</body>
</html>Pada artikel selanjutnya kita akan mempelajari Cara Mengatur Tinggi Tabel HTML.







0 Response to "Cara Mengatur dan Mengubah Lebar Tabel HTML Dengan Atribut Width"
Post a Comment